【个人博客】Hexo与Typora的灵魂联动

【个人博客】Hexo与Typora的灵魂联动
6Young写在前面
众所周知,Typora是最受欢迎的Markdown编辑器之一,而基于Hexo框架的博客文章也是使用markdown语法写的,因此在编写Hexo文章时使用Typora就是自然而然地选择了。
但是,直接使用二者时却总有一些不对劲。其主要原因是Typora和Hexo对于图片路径的识别不太一样,因此编辑时使用的图片路径和网站中能看到的图片路径是不同的。因此如何能方便而灵活的将两者结合在一起还是需要一个“调教”的过程的。
抬头设置
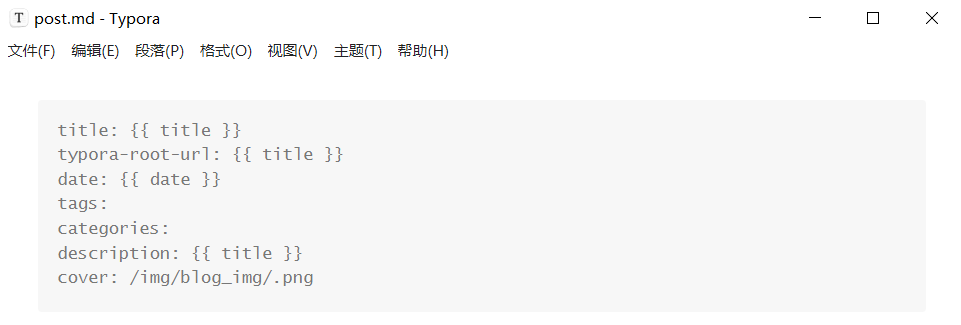
首先,我们去查看一下博客根目录下的root/scaffolds/post.md文件,可以在其中定义一些希望文章具备的属性,比如文章的标签、分类、封面等属性。设置好后,使用hexo初始化你的文章时,就可以在文件中自动生成这些信息了。

图片设置
将__config.yml 中的 post_asset_folder 设置为 true,这样每次创建文章的时候会生成同名的文件夹,可以将图片等资源文件放进去。
使修改Typora 中设置——图像——复制到指定路径,将其改为
./${filename},之后,我们在Typora中插入图片时,图片会自动复制到第一步设置中typora-root-url路径之下,也就是每次创建文章时生成的同名文件夹。

hexo-assset-image
到了这一步还没成功,你会发现,尽管一切看起来很顺利,但是,网站中的图片链接是xxx.com/picture.png,回去翻翻public文件夹发现你静态文件中的图片事实上是在/abbrlink/picture.png路径下的,简单来说,就是我们希望在网站的xxx.com/abbrlink/picture.png路径中访问到正确的图片。这一目标就需要hexo-asset-image插件的帮助了。
使用也很简单,直接npm下载安装该插件就可以了。
1 | npm install hexo-asset-image --save |
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果












